Um unserem Arduino die Möglichkeit zu geben auch mal mitzuteilen was eigentlich gerade so los ist und nicht immer den seriellen Monitor dabei zu benutzen, wird es Zeit ihm mal ein kleines Display zu spendieren. Glücklicherweise gibt es da ein großes Spektrum an verfügbaren Shields und Breakoutboards. In diesem Fall verwenden wir ein 1,8 Zoll TFT-Farb-Display mit 128×160 Bildpunkten (HY-1.8 SPI, so die Bezeichnung auf dem Display), ausgestattet mit einer SPI-Schnittstelle, was uns die Möglichkeit gibt, im Vergleich zu Displays mit paralleler Schnittstelle, auch noch freie Ports für weitere Anwendungen zur Verfügung zu haben.
Durch die, im Vergleich zu puren Character-Displays, hohe Auflösung haben wir auch ausreichend Platz um diverse Informationen zum Status unserer Schaltungen anzuzeigen.
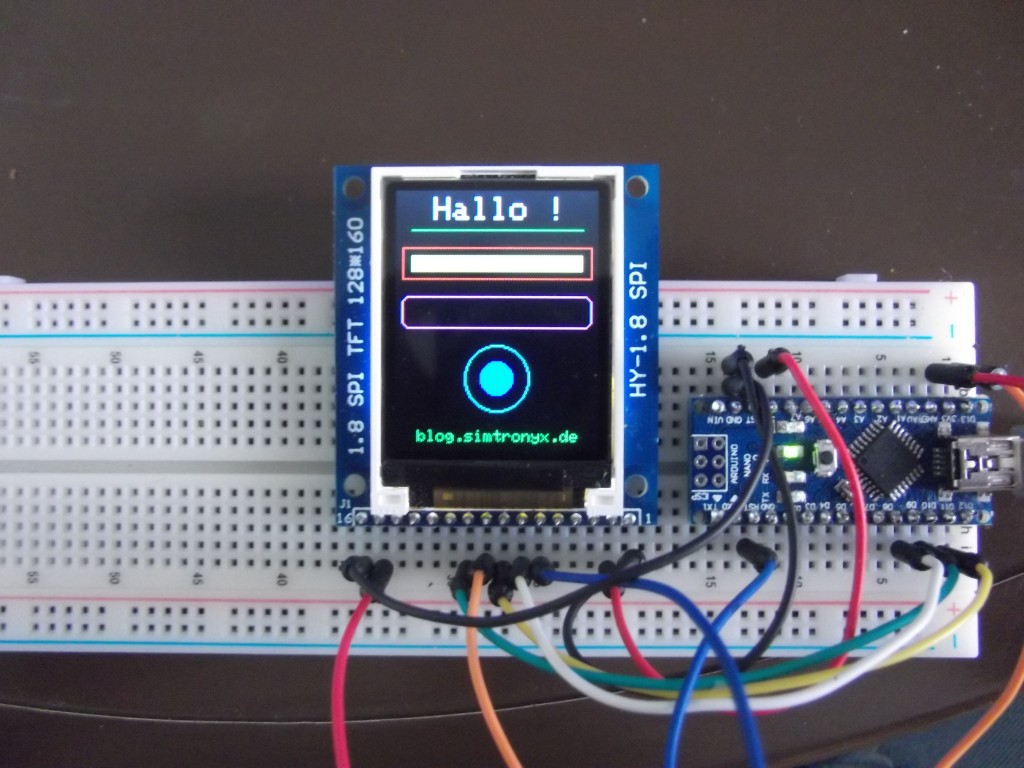
Nun aber erst einmal weiter mit dem praktischen Teil, dem Anschliessen des Displays an den Arduino, in diesem Fall ein Arduino Nano, der natürlich auch durch einen anderen Arduino-Typen ersetzt werden kann. Wir verbinden also die Pins wie in der unten stehenden Tabelle.
Schaltplan (Arduino-Verdrahtung des HY-1.8 SPI TFT Farb-Displays):
mit der Maus über Elemente fahren (oder im Touch-Modus: Elemente antippen)...
| Arduino (Mini, Nano, Uno) | HY-1.8 SPI |
| D9 | Pin 07 (A0) |
| D10 (SS) | Pin 10 (CS) |
| D11 (MOSI) | Pin 08 (SDA) |
| D13 (SCK) | Pin 09 (SCK) |
| D8 | Pin 06 (RESET) |
| 5V (VCC) | Pin 02 (VCC) |
| GND | Pin 01 (GND) |
| 3,3V oder 5V (VCC) | Pin 15 (LED+) |
| GND | Pin 16 (LED-) |

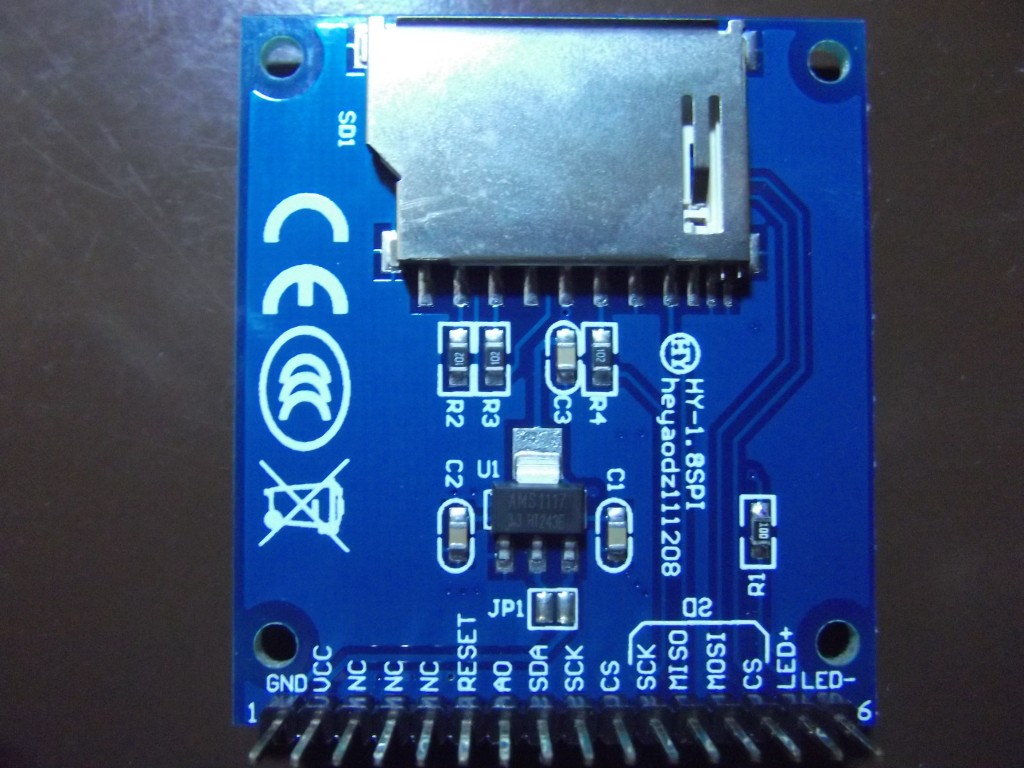
Anschlussbelegung: 1.8 Zoll TFT-Farb-Display (Rückseite)
Jetzt müssen wir uns noch 2 Bibliotheken zur Ansteuerung des Displays besorgen. Dies wäre einerseits die Adafruit-Bibliothek zur Ansteuerung des Display-Chipsatzes (ST7735) und dann eine Grafik-Bibliothek ebenfalls von Adafruit. Nachdem wir diese den Arduino-Bibliotheken hinzugefügt haben, laden wir noch folgenden Sketch auf unseren Arduino:
Programmcode (Sketch):
// Grafiktest 1.8 Zoll TFT-Farb-Display (HY-1.8 SPI)
#define TFT_PIN_CS 10 // Arduino-Pin an Display CS
#define TFT_PIN_DC 9 // Arduino-Pin an
#define TFT_PIN_RST 8 // Arduino Reset-Pin
#include <SPI.h>
#include <Adafruit_GFX.h> // Adafruit Grafik-Bibliothek
#include <Adafruit_ST7735.h> // Adafruit ST7735-Bibliothek
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_PIN_CS, TFT_PIN_DC, TFT_PIN_RST); // Display-Bibliothek Setup
void setup(void) {
tft.initR(INITR_BLACKTAB); // ST7735-Chip initialisieren
}
void loop() {
// Bildschirm mit Farbe fuellen
// fillScreen(farbe);
tft.fillScreen(ST7735_BLACK);
delay(2000); // 2 Sekunden warten
// Fontgroesse setzen
// setTextSize(groesse);
tft.setTextSize(2);
// Schrift umbrechen?
// setTextWrap(true); true=Ja, false=Nein
tft.setTextWrap(true);
// Textposition setzen
// setCursor(x,y);
tft.setCursor(24,4);
// Textfarbe setzen
// setTextColor(farbe);
tft.setTextColor(ST7735_WHITE);
// Text ausgeben
// print(text);
tft.print("Hallo !");
delay(2000); // 2 Sekunden warten
// Linie zeichnen
// drawLine(x_start,y_start,x_ende,y_ende,farbe);
tft.drawLine(10,24,118,24,ST7735_GREEN);
delay(2000); // 2 Sekunden warten
// Ein Rechteck zeichnen
// drawRect(x_oben_links,y_oben_links,weite,hoehe,farbe);
tft.drawRect(4,35,120,20,ST7735_RED);
delay(2000); // 2 Sekunden warten
// Ein gefuelltes Rechteck zeichnen
// drawRect(x_oben_links,y_oben_links,weite,hoehe,farbe);
tft.fillRect(10,40,108,10,ST7735_YELLOW);
delay(2000); // 2 Sekunden warten
// Ein Rechteck zeichnen
// drawRoundRect(x_oben_links,y_oben_links,weite,hoehe,rundung,farbe);
tft.drawRoundRect(4,65,120,20,5,ST7735_MAGENTA);
delay(2000);
// Einen Kreis zeichnen
// drawCircle(x_oben_links,y_oben_links,radius,farbe);
tft.drawCircle(64,115, 20, ST7735_CYAN);
delay(2000); // 2 Sekunden warten
// Einen gefuellten Kreis zeichnen
// fillCircle(x_oben_links,y_oben_links,radius,farbe);
tft.fillCircle(64,115, 10, ST7735_BLUE);
delay(2000); // 2 Sekunden warten
// Neue Fontgroesse setzen
// setTextSize(groesse);
tft.setTextSize(1);
// Neue Textfarbe setzen
// setTextColor(farbe);
tft.setTextColor(ST7735_GREEN);
// Neue Textposition setzen
// setCursor(x,y);
tft.setCursor(14,147);
// Text ausgeben
// print(text);
tft.print("blog.simtronyx.de");
delay(8000); // 8 Sekunden warten
// Gesamtes Display invertieren?
// invertDisplay(true); true=Ja, false=Nein
tft.invertDisplay(true);
delay(1000); // 1 Sekunde warten
// Gesamtes Display invertieren?
// invertDisplay(false); true=Ja, false=Nein
tft.invertDisplay(false);
delay(1000); // 1 Sekunde warten
}
…und schon läuft unser Display.
Bei einigen Blogbesuchern und Bastlern sind bei der Kompilierung Fehler aufgetreten. Dies lag an der „Robot_Control“-Bibliothek, welche sich nicht mit den verwendeten Bibliotheken verträgt. Die „Robot_Control“-Bibliothek sollte temporär entfernt werden, wodurch das Problem behoben wird.
Die obigen Bibliotheken sind ZIP-Versionen die mit der Arduino IDE 1.0.X funktionieren, eventuell sollten bei Verwendung der IDE mit Version 1.6.X die aktuellsten Bibliotheken direkt bei GitHub gesucht und installiert werden, falls es zu Fehlern beim Kompilieren kommt!
Natürlich können auch die Beispiele aus der ST7735-Bibliothek verwendet werden, zu beachten wäre hierbei, dass -zumindestens ohne Code-Änderung- nur „highspeed“-Beispiele laufen, empfehlenswert ist dabei auf jeden Fall das „graphicstest_highspeed“-Beispiel.
Nicht das richtige Display? Dann hilft eventuell dieser Beitrag:
Weiterführende Projekte:
- Bilder mit einem Arduino auf einem TFT-Display mit SD-Kartenmodul darstellen
- Digitale Wasserwaage: ADXL345, TFT (HY-1.8 SPI) und ein Arduino
- Digitaler Kompass: HMC5883L (GY-271), TFT (HY-1.8) und ein Arduino
- Einfache (Raum-)Klimaüberwachung mit einem Arduino
Bauteile (Bezugsquellen):
| eBay: | 1.8 Zoll TFT SPI Display Arduino Nano Breadboard Breadboard Kabel |
| Amazon: | Arduino Nano Breadboard Breadboard Kabel |
Gut?

 Deutsch
Deutsch English
English